Installation
Pre-requisites (讲在前面)
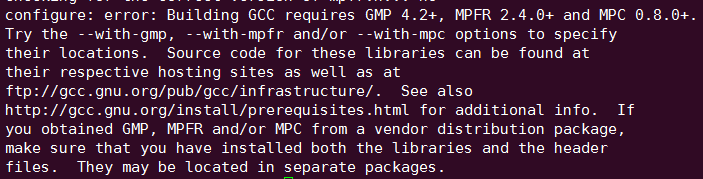
Before we begin, make sure you have a fresh version of Node.js installed. The current Long Term Support (LTS) release is an ideal starting point. You may run into a variety of issues with the older versions as they may be missing functionality webpack and/or its related packages require.
在我们开始之前,请你确认已经安装了最新版本的Node.js,最理想的版本就是最新的长期支持版本了。如果你使用了旧版本,你可能会因为缺失功能或者缺失相关包而不停地翻论坛。
Local Installation (本地安装)
To install the latest release or a specific version, run one of the following commands:
为了安装最新的发行版或者确定版本,我们需要执行下面任意一个命令,即执行
npm install --save-dev webpack或者
npm install --save-dev webpack@<version>Installing locally is what we recommend for most projects. This makes it easier to upgrade projects individually when breaking changes are introduced. Typically webpack is run via one or more npm scripts which will look for a webpack installation in your local node_modules directory:
对于大部分项目,我们都推荐本地安装。当第三方库改变发生时,项目的独立升级会比较容易。webpack通常通过一个或者多个npm脚本来运行,npm会查找本地的node_modules目录中寻找webpack,进行安装。
"scripts": {
"start": "webpack --config webpack.config.js"
}P.S.:breaking changes | introduced
To run the local installation of webpack you can access its bin version as node_modules/.bin/webpack.
为了执行webpack的本地安装,您可以执行它的bin版本:node_modules/.bin/webpack。
Global Installation(全局安装)
The following NPM installation will make webpack available globally:
下面的NPM的安装方式,可以使得webpack变得全局可用。(就是在任意一个目录下都能调用)
npm install --global webpackNote that this is not a recommended practice. Installing globally locks you down to a specific version of webpack and could fail in projects that use a different version.
需要注意的是,这种方式我们并不推荐!全局安装将会锁定你现在的webpack安装版本,而且在使用别的版本的webpack的项目中,这可能会导致失败。
Bleeding Edge (流血的边缘)
If you are enthusiastic about using the latest that webpack has to offer, you can install beta versions or even directly from the webpack repository using the following commands:
如果你对于最新的webpack所提供的服务感到狂热,你可以使用如下的命令安装webpack测试版本:
npm install webpack@beta
npm install webpack/webpack#<tagname/branchname>Take caution when installing these bleeding edge releases! They may still contain bugs and therefore should not be used in production.
当你安装这些正在流淌着鲜血的测试版本时一定要小心呀!它们极有可能包含bug,而且它们不应当在产品中使用。